官方教学:如何利用商品配置或下拉菜单定制亚马逊商品?
亚马逊定制: 商品配置或选项下拉菜单
买家可以通过商品配置或选项下拉菜单使用您在卖家平台中提供的一系列下拉菜单和选项来定制自己的商品。

使用“商品配置”创建商品信息
- 要启用商品定制,请执行以下操作:
- 前往【库存】 > 【管理库存】。
- 选择【定制商品】。
- 在【管理定制商品信息】页面中,在您想要启用定制的 ASIN 右侧点击【启用定制】。
- 在【编辑定制信息】页面中,点击【添加表面按钮】选项卡。每个 ASIN 最多支持 5 个表面,每个表面最多支持 10 个定制项目。
- 【为表面输入标签】。此标签仅供您作整理定制项目之用。此标签不会向买家显示。
- 【输入标签并上传预览图片。】 为表面输入标签(例如衬衫正面或背面)并上传预览图片。买家之后可在表面预览图片上放置自己的定制项目。预览图片必须为正方形,至少为 400x400 像素,格式为 JPEG 或 PNG,大小不得超过 3 MB。
- 可选: 输入说明。您可以针对整件商品,也可以针对每个单独的文本定制项目应用这些说明(比如只能使用大写字母)。由于所有说明字段对买家都是可见的,因此应对买家的定制内容作出明确说明。建议每个说明字段的说明文本小于 3 行。
- 可选: 上传剪切蒙片。使用剪切蒙片可以定义预览中不被买家上传图片覆盖的区域。例如,如果您销售手机壳,并对背景和相机孔使用蒙片,买家上传的图片将按手机壳形状完美剪裁,同时保持背景和相机孔完整显示。
- 选择【添加定制按钮】添加定制类型。在定制类型弹出界面中【选择“选项下拉菜单”】,然后【点击“添加定制”】。选项下拉菜单可供买家选择不同的变体。您可以为选项值配置不同的定价或预览覆盖。每个表面最多支持 10 个定制项目,每个定制项目最多支持 100 个选项或下拉菜单。您可以相互添加所有定制类型,例如带选项的文本、带选项的图片、文本、图片和选项等。在同一商品内使用的每种定制类型将计入每个表面支持的 5 个定制项目上限。
- 标记此定制类型是否为买家在将商品加入购物车之前的必需选项。如果不是必需选项,我们将自动生成预先为买家选择的“无”选项,这样买家就无需进行选择。
- 为此定制项目指定标签。此值不会向买家显示。您可以为每个定制项目加入额外说明。
- 为此定制项目指定选项名称。此值将向买家显示。
- 可选: 您可以视情况针对所选的特定选项下拉菜单设置更高的价格。例如,您可以指定买家选择的某些用户可选项的费用更高。如果您选择为特定选项指定一个高出的差价,那么当买家选择此选项时,在将商品加入购物车之前,商品价格会动态更新。买家可以在定制窗口内的下拉选项旁看到该动态调整后的价格。此功能仅适用于“选项列表”,其位于定制类型中的名称字段旁。
- 可选: 您可以为输入的每个选项下拉菜单上传一张图片。这些图片将动态地呈现在您的主预览图片之上,而主预览图片在选择定制类型之前已经上传。有关更多信息,请参阅下文的“上传图片”部分。

- 可选: 您还可以为输入的每个选项下拉菜单上传一张缩略图。这些图片将动态地呈现在您的主预览图片之上,而主预览图片在选择定制类型之前已经上传。有关更多信息,请参阅下文的“上传图片”部分。
- 添加完所需的全部表面,包括定制项目(图片、文本、选项)、字体、颜色和可选剪切蒙片图片之后,您可以【点击“预览”按钮】查看定制商品在亚马逊上预览图的交互式副本。
- 完成定制信息的输入后,点击页面右下角的“保存”可将商品发布到亚马逊。此过程最多需要 24 小时。
有关查看图片定制订单的信息,请参阅使用“亚马逊定制”处理订单。
上传图片
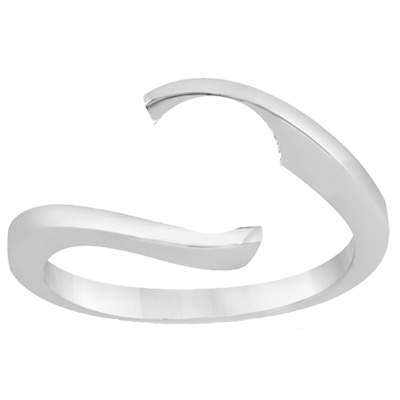
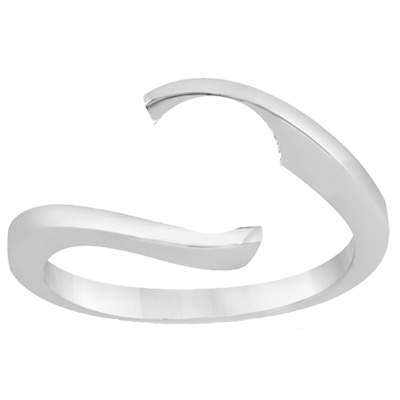
如果商品和资源条件允许,您可以让买家看到他们在下拉菜单中选择的选项应用到商品之后的最终效果。要实现这一直观预览效果,请上传一张可以覆盖预览图片的透明 PNG 图片。例如,以下是一枚戒指的预览图片:

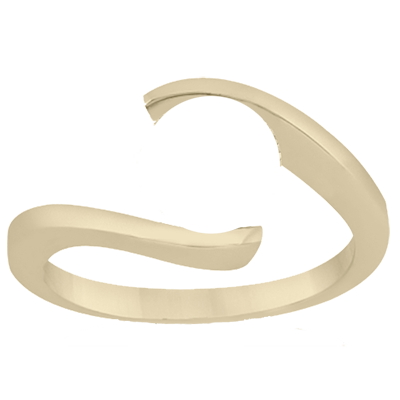
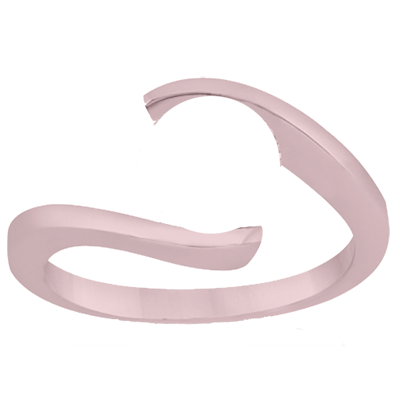
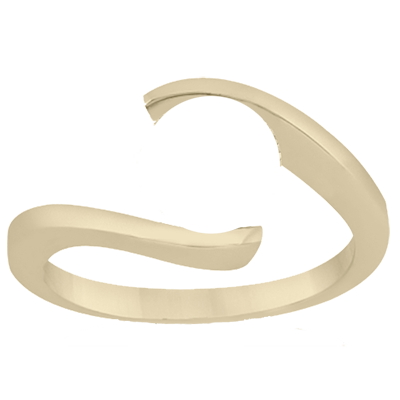
如果您想为买家提供白金(图中所示)、黄金和玫瑰金三种选择,请上传一张透明背景的 PNG 图片覆盖基础图片,并随着买家的选择而动态改变戒指的颜色。
在卖家平台中上传的透明 PNG 图片:



买家在“商品配置”功能中看到的效果:



为确保选项图片能够与预览图片对齐,这两种图片的大小都必须至少为 400x400 像素。如果无法创建这些资产,您还可以为每个要显示在表单中的选项创建缩略图,让买家能够突出显示所选内容。
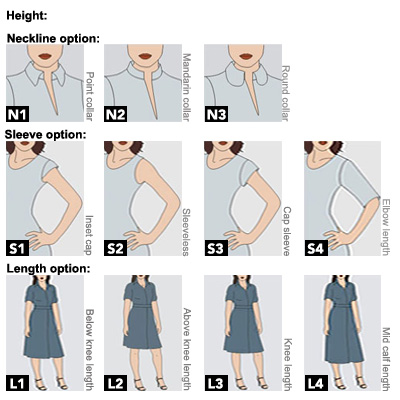
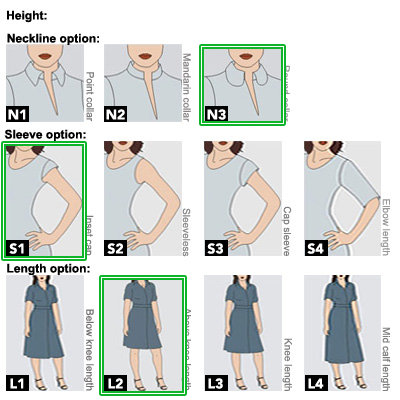
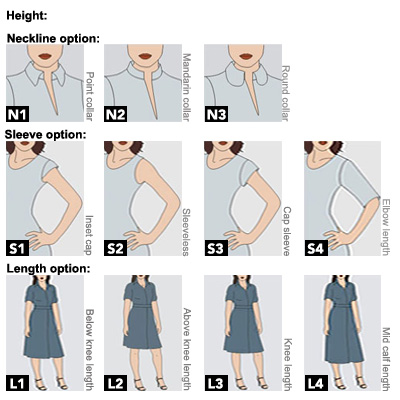
示例: 下图的左侧为预览图片,右侧为同一图片,但用绿边突出显示了买家的选择。


左侧的图片是买家选择定制选项之前的效果。右侧的图片突出显示了买家在下拉菜单中选择的具体选项。右侧图片上的每个绿色框都是一张单独的透明 PNG 图片,呈现了买家在下拉菜单中的选择。本示例需要使用 11 张 PNG 图片,每个下拉选项对应一个。绿色框仅用作示例,如使用表单方式,则不强制使用绿色框。
亚马逊官网原文详情:
Amazon Custom: Product configuration or Options dropdown
Important: In order to access the Amazon Custom tools, you will need to be approved via this application and your listings must be active.Product configuration or options dropdown allows customers to build their own product based on a series of dropdowns and options you’ve provided within Seller Central.
Creating a listing using product configuration
- Enable your product customization:
- Navigate to Inventory > Manage Inventory .
- Select Custom Products.
- From the Manage Custom Product Listing page, click Enable Customization to the right of the ASIN you wish to enable.
- From the Edit Customization Information page, click the add Surface button tab. You are allowed up to 5 surfaces with 10 customizations per surface.
- Enter a surface label for the surface. This label is only used to help you organize your customizations. This label will not be shown to customers.
- Enter a label and upload a preview image. Label the surface (i.e. front of shirt or back of shirt) and upload a preview image. The surface preview image is the image that customers will place customizations on. The preview image must be a square image with a minimum 400x400 px in JPEG or PNG format with a max size of 3MB.
- Optional: Enter Instructions. You can apply instructions to the overall product and/or apply instructions to each individual text customization (i,e. use capital letters only). All instruction fields are visible to the customers and should clearly specify what the customer is personalizing. We recommend entering less than 3 lines of instructional text per instruction field.
- Optional: Upload a clipping mask. Clipping masks allow you to define areas of your preview that should not be covered by customer uploaded images. For example, if you sell a phone case and you masked both the background and camera hole, a customer uploaded image would appear as if it was perfectly cut in the shape of the case, leaving the background and camera hole intact.
- Select the Add customization button to add a customization type. Select Options Dropdown from the customization type pop-up screen and click Add Customization. The Options dropdown lets customers choose between different variations. You can configure different pricing or preview overlays for the option values. You may have up to 10 customizations per surface and up to 100 options or dropdowns per customization. You can add all customizations types with one another, i.e. text with options, image with options, text, image, and options, etc. The use of each customization type within the same product counts towards your 5 customizations per surface.
- Mark whether this customization type is required for customers before adding the product to their cart. If options are not required we will automatically generate a 'None' option that is pre-selected for customers so that they are not required to pick an option.
- Specify a label for this customization. This value will not display to the customer. You can include additional instructions for each customization.
- Specify an option name for this customization. This value will display to the customer.
- Optional: You can optionally assign an incremental price amount for a specific option dropdown choice. For example, you can specify that some user-selectable options by the customer cost more. If you do choose to specify an added price difference for a particular option, the price of your product will dynamically update when the customer selects the option, before adding the item to the cart. Customers can see this dynamically adjusted amount next to the dropdown option within the customization window. This feature is only available for "List of Options" and is next to the name field within a customization type.
- Optional: You can upload an image for each option dropdown you enter. These images will dynamically render over your main preview image, which you uploaded before selecting your customization type. For more information, see the section "Uploading Images" below.
- Optional: You can also upload a thumbnail image for each option dropdown you enter. These images will dynamically render over your main preview image, which you uploaded before selecting your customization type. For more information, see the section "Uploading Images" below.
- Once you’ve added all necessary surfaces, customizations (images, text, options), fonts, colors, and optional clipping mask images, you can click the preview button to see an interactive copy of what the customized product will look like on Amazon.
- Once you are done entering customization information, click Save in the bottom right hand corner of the page to publish the product to Amazon. This process can take up to 24 hours.
For information on viewing image customization orders, see Fulfilling an Order using Amazon Custom.
Uploading images
Depending on your product and the resources available, you can enable customers to see how the options they choose in your dropdown impact their finished product. To achieve this visual preview, upload a transparent PNG that overlays the preview image. For example, the ring below is the preview image:
Note: These overlay images are optional when setting up your configuration listing. If your option dropdowns don’t require a visual representation (such as an inseam, height or shape), then no image is needed.
If you want to allow the customer to choose between platinum (shown), gold and rose gold, upload a PNG with a transparent background to overlay the base image and dynamically change color of the ring for the customer.
Transparent PNG uploaded in Seller Central:


What the customer sees within the Product Configuration feature:


To ensure proper alignment of your option images over your preview image, both are required to be a minimum of 400x400 pixels. If you don’t have the ability to create these assets, another option is to create thumbnails of each option that will display in the form, enabling customers to highlight their choice.
Example: The images below show the preview image on the left and that same image with green highlights around the customer’s selection on the right.

The image on the left is what the customer would see before making their selections. The image on the right shows the customer what they chose within the dropdown by highlighting that specific option. Each of those green boxes on the right image is a separate transparent PNG that renders based on the customer’s selection within the dropdown. This specific example would require 11 PNGs, one for each dropdown option. The green boxes were used as an example and not a requirement when using the form technique.
文章来源:亚马逊官方网站