如何为wish平台产品提供单价?
根据欧盟、英国和美国的相关法律规定,销往上述国家/地区或在上述国家/地区境内销售的产品必须按计量单位显示产品价格。为了帮助商户遵守这项规定,现在商户可通过 Merchant Plus 平台或 API 端口,在手动或利用 CSV 文件添加/编辑产品时提供与单价相关的产品属性。这些产品属性用来计算产品的单价,计算出的单价将显示在 Wish 应用和 Wish 网站上供用户参考。强烈建议(但不限于)以下品类添加相关属性以显示产品单价:清洁用品、洗浴用品、美容产品、化妆品、个人护理产品以及其他以“多个装”销售或按量定价的品类。
请参阅下文,了解有关单价的更多信息,包括如何通过 Merchant Plus 平台或 API 端口,在手动或利用 CSV 文件添加/编辑产品时提供单价属性。
1. 单价属性有哪些?
下面是单价产品属性的完整列表。这些产品属性将被用来计算产品的单价并显示给用户:
计量方式:产品的计量方式。
重量
美制体积
英制体积
长度
面积
每单位
单位:产品总含量的计量单位,用于显示产品的单价(根据下文所给公式计算),并将作为参考值和数量值的计量单位。
重量:ounce(盎司)、pound(磅)、gram(克)、milligram(毫克)、kilogram(千克)
美制体积:fluid_ounce(液量盎司)、pint(品脱)、quart(夸脱)、gallon(加仑)
公制体积:milliliter(毫升)、centiliter(厘升)、liter(升)、cubicmeter(立方米)
长度:inch(英寸)、foot(英尺)、yard(码)、centimeter(厘米)、meter(米)
面积:square_foot(平方英尺)、square_meter(平方米)
每单位:count(件)、load(缸)、wash(次)、roll(卷)、pod(包)
数量值:产品变体的总数量(使用指定的单位),用于计算产品的单价(根据下文所给公式计算)。请注意,如果某件产品具有多个产品变体,则须为每个产品变体设置数量值。
参考值:参考值(使用指定的单位)用于计算产品的单价,旨在向用户展示产品的单位计数(根据下文所给公式计算)。
2. 如何利用单价属性计算单价并向用户显示?
上面列出的单价属性将被用来计算单价,计算公式如下:
(产品价格 * 参考值)/数量值 = 单价(显示每参考值的价格,采用商户设置的单位)
请参见下面几个计算示例:
a. 您上架一款210 fl ounce ‘140 Loads’(210液量盎司,可洗140缸衣服)的洗衣液,售价11.69美元,您希望显示产品每 Load(缸,即洗一缸衣服)的价格:
计量方式 = 每单位
单位 = load(缸)
数量值 = 140
参考值 = 1
单价 = ($11.69 * 1) / 140 = $0.08/load(缸)
b. 您上架一款200毫升的瓶装香水,售价33.12美元,您希望显示产品的每100毫升价格:
计量方式 = 英制体积
单位 = 毫升
数量值 = 200
参考值 = 100
单价 = ($33.12 * 100) / 200 = 16.56美元/100毫升
3. 单价显示在何处?
单价将在 Wish 应用和 Wish 网站上的产品详情页上显示给用户。
4. 如何设置单价属性?
请参阅下文,了解通过不同方式设置单价属性的具体步骤。
通过 Merchant Plus 平台手动进行:
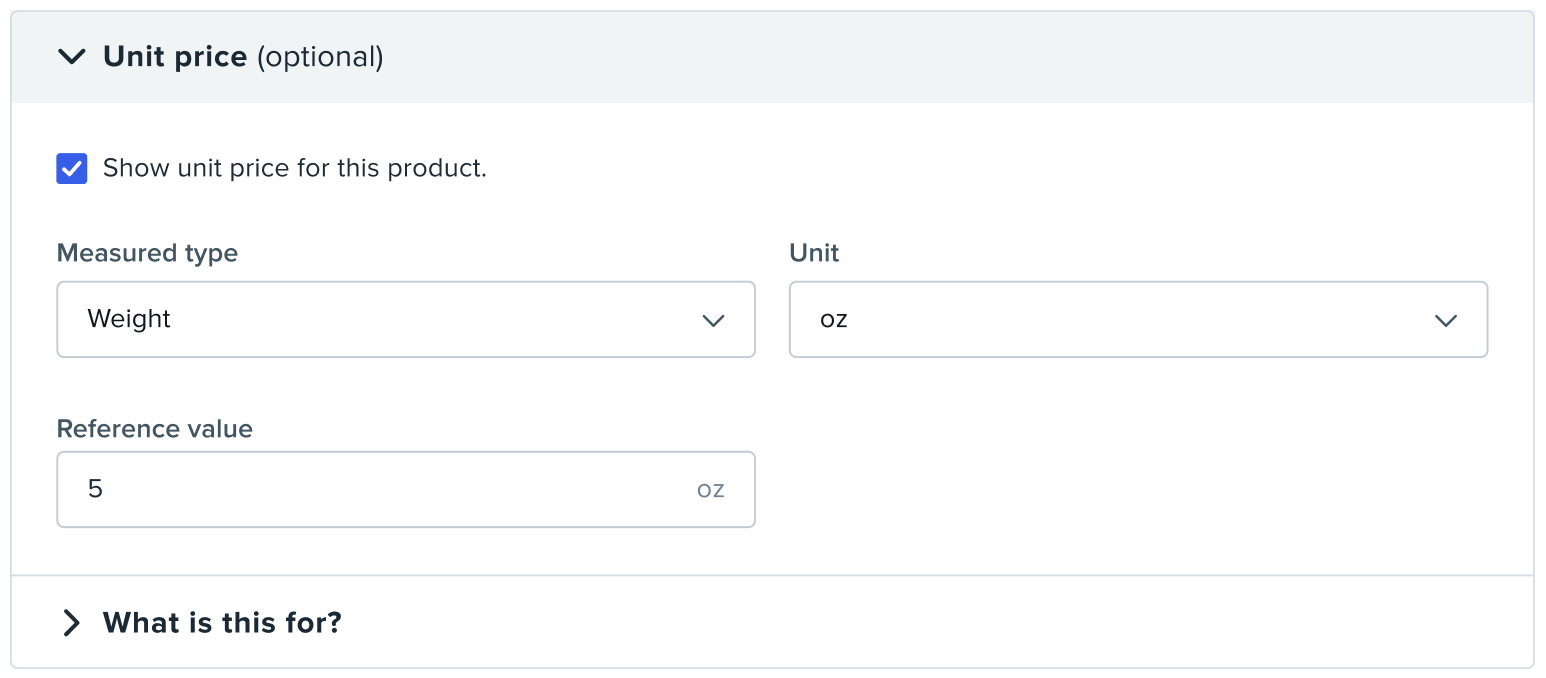
前往产品 > 添加产品。在单价部分,选中“显示此产品的单价”复选框。从这里可以选择计量方式和单位,并输入参考值 。在库存部分,可以输入数量值。在变体部分,可以输入产品变体的数量值。

若要编辑这些字段,请前往产品 > 所有产品。点击要编辑的产品的名称,然后在“编辑产品”页根据需要更改这些字段。
通过 Merchant Plus 平台上传 CSV 文件:
前往产品 > 所有产品,然后点击“批量添加/编辑”按钮,转到通过 CSV 文件添加/编辑产品页面。在这里可以上传产品 CSV 文件,文件可以添加“单位”、“参考值”和“数量值”属性。
如需了解有关在 Merchant Plus 平台上通过 CSV 文件添加/编辑产品的更多信息,请参阅此指南。
如需了解有关 CSV 文件中的必填属性和可选属性(包括最近更名的属性)的更多信息,请参阅此指南。
通过 API:
现在商户可在以下 V3 版产品 API 端口使用“unit”、“reference_value”和“quantity_value”作为输入值:
POST /api/v3/products
PUT /api/v3/products/{id}
在以下 V3 版产品 API 端口的响应架构中,商户现可看到适用产品会显示“unit”、“reference_value”和“quantity_value”字段:
GET /api/v3/products/{id}
文章内容来源:wish商户官方网站